· Brittany Ellich · 4 min read
The Evolution of My Personal Websites - A Journey Through the "Eras"

Having a personal website is more important than ever in today’s digital world. It’s a way to showcase your skills, share your thoughts, and control your online presence. While social media profiles are great for quick updates and networking, your personal website is the one place on the internet where you can truly define who you are and what you stand for.
Whether you’re a developer, designer, writer, or entrepreneur, your site acts as a portfolio, a blog, and a resume all in one — helping potential employers, collaborators, or followers understand not just what you do, but how you think and approach problems. Plus, as you evolve professionally, your personal site can grow with you, reflecting your current expertise and passions. It’s your digital home, and having one can open doors you didn’t even know existed.
Over the years, my personal websites have undergone a significant transformation. If you’re familiar with the internet’s favorite metaphor, you could call it an “evolution through eras.”
The “I don’t know what I’m doing but I’m happy to be here” era
I don’t have any photos of the first version of my personal website, and honestly, that’s probably for the best. It was essentially a rough draft of the second version, but somehow even less polished. Looking back, it was a real learning experience — a mix of trial and error that helped me grow my skills. While I appreciate the effort and knowledge I had at the time, it’s amazing how far I’ve come since then. The website has definitely evolved, and I’m grateful for how each iteration has pushed me to learn, improve, and refine my craft.
The “I only need HTML and CSS” era
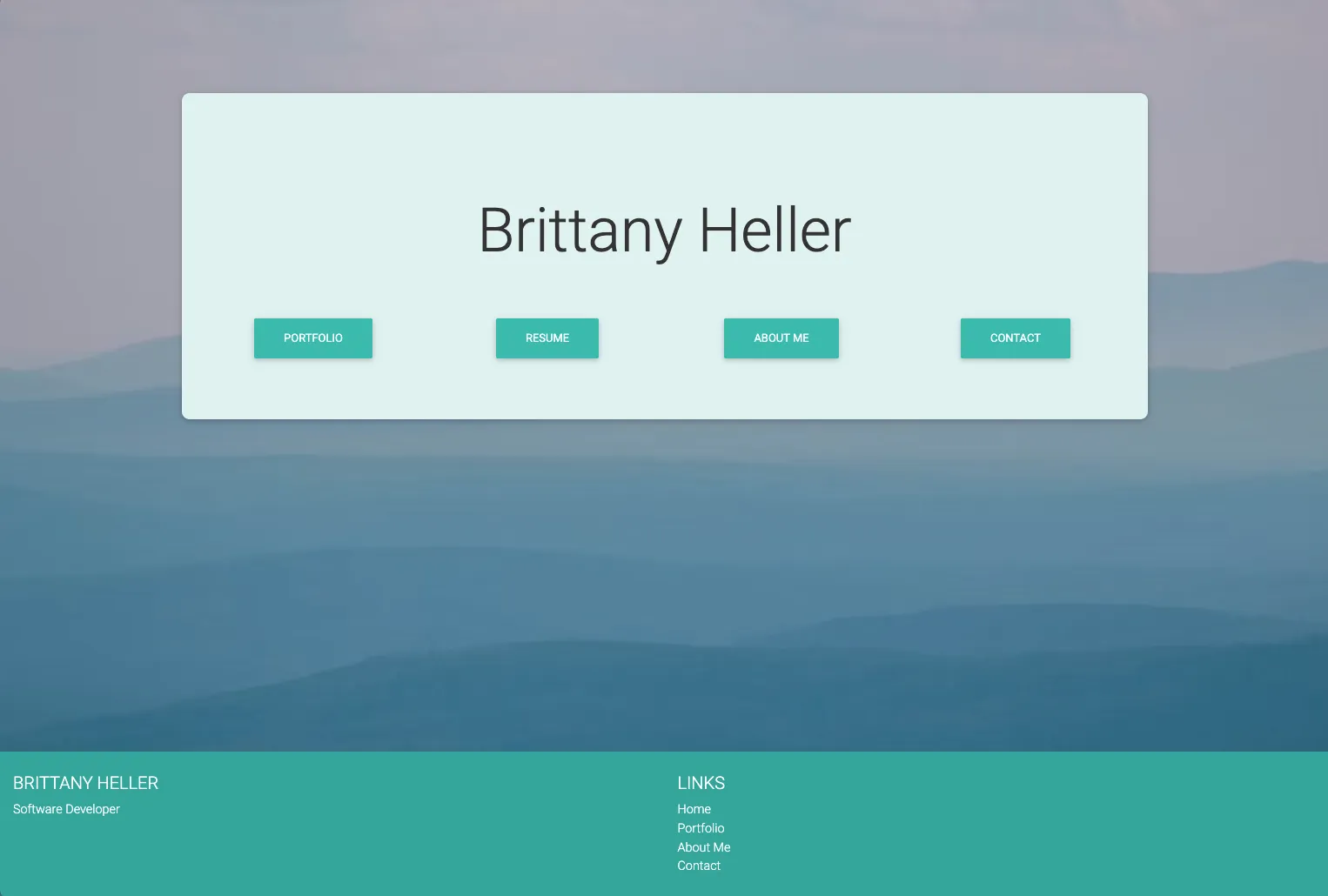
The second version of my personal website, which I launched around 2018, marked the start of my online presence after graduating with a software development degree from WGU. At this stage, I was actively job hunting and needed something simple that would demonstrate my skills.
So, I built a pure HTML and CSS site — basic, no-frills, and functional. While it got the job done at the time, looking back now, it’s easy to see how much more I could have done. And believe me, the first version was way worse.
Still, this simple site helped me land my first developer job, so in a way, it was a success. But fast forward to 2022, and I realized I could do better. And then I confirmed something important: I definitely can’t trust myself with my own designs.

The Hugo template era
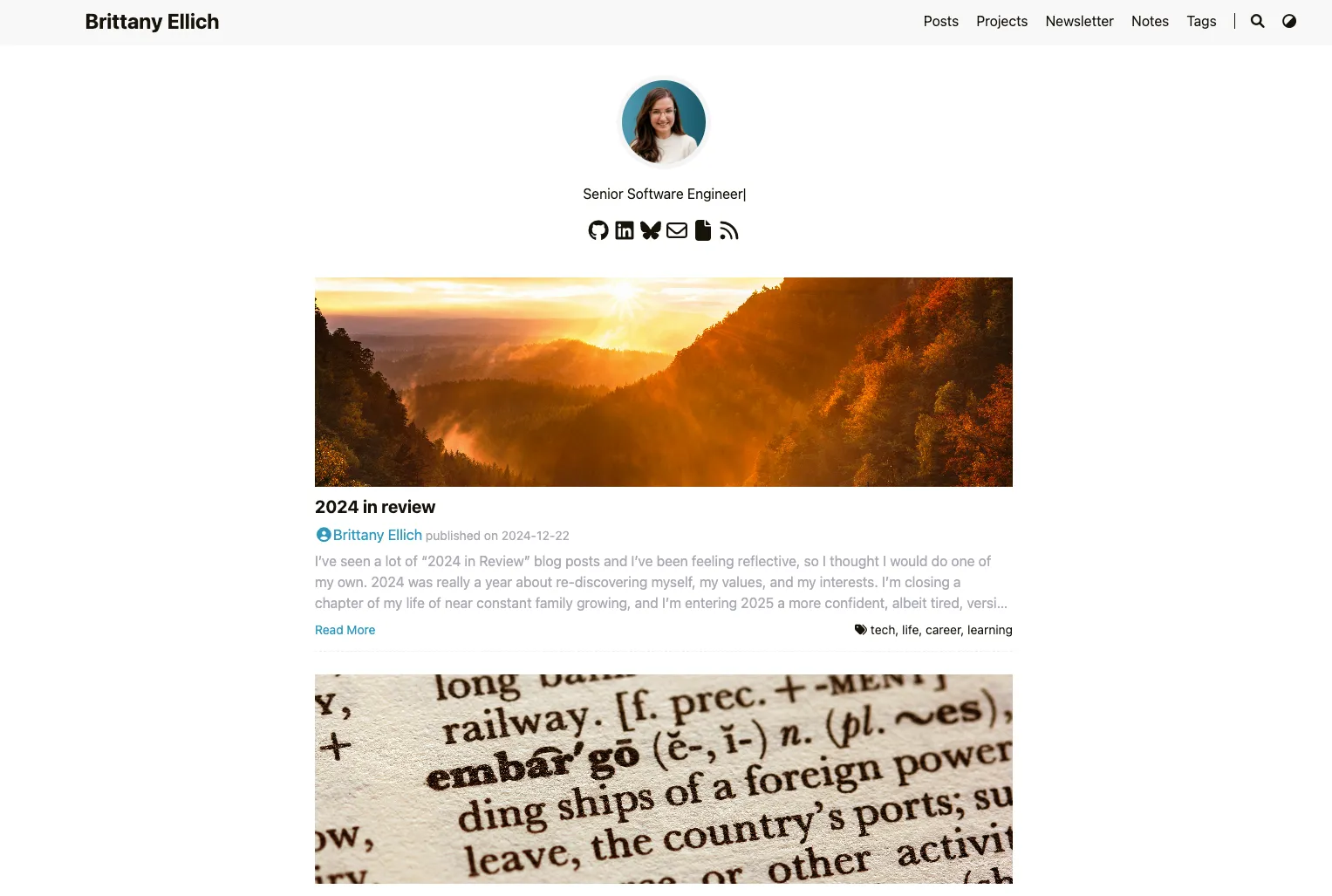
Next came my shift towards using templates — and this is where things started to get a little more polished. I discovered the Love it template from Hugo, and for a time, it was a perfect fit. It was minimal, elegant, and — most importantly — easy to use.
I still have a soft spot for this template. It was simple, beautiful, and it allowed me to focus more on the content of my site rather than reinventing the wheel with custom designs. However, as time went on, I started feeling the limitations. The template wasn’t being actively maintained, and I needed more flexibility, especially for my Notes pages.
That’s when I realized it was time for yet another evolution. I wanted more control over how my content was presented, and it was clear that I would need something more robust to meet my growing needs.

The Astro era
A month ago, I decided it was time to get back into blogging more seriously. I wanted to challenge myself to write regularly and enhance my Notes pages. But I quickly realized that, in order to get the flexibility I wanted, I’d either have to dive deep into Hugo’s inner workings (a time-consuming prospect) or try something completely new.
Enter Astro.
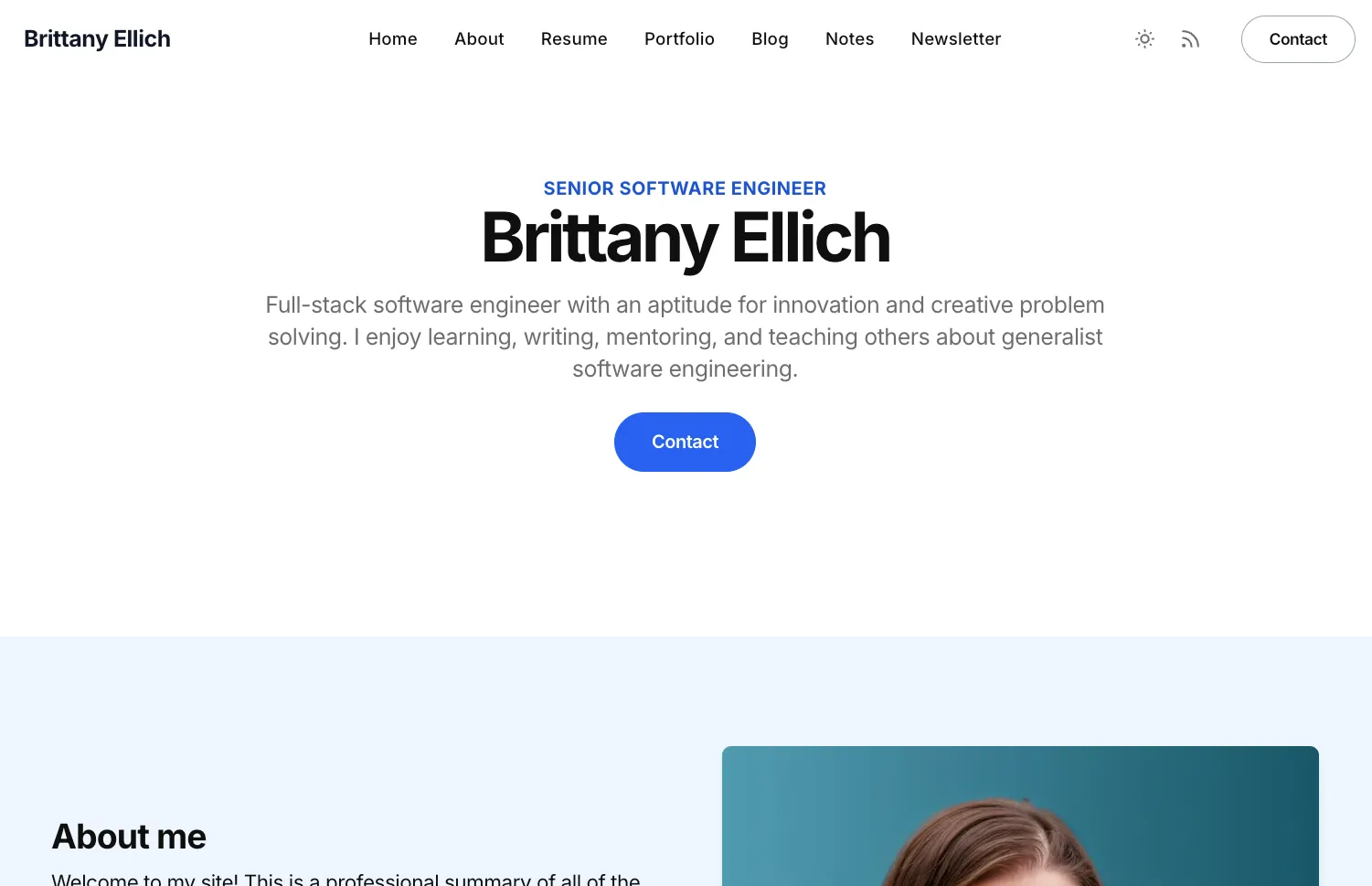
Since I had recently used an Astro template to build my newsletter site, The Balanced Engineer Newsletter, I figured it was the perfect time to give it a try for my personal site. I was drawn to Astro’s ability to integrate content seamlessly and its support for writing in MDX, which opens up a lot of possibilities for future interactivity in my posts.
After spending about 10 hours migrating everything over to the AstroWind template, I was thrilled with how everything turned out. Plus, moving the site to GitHub Pages instead of AWS saved me a modest $2/month in hosting fees — not a huge amount, but every little bit counts!
Now, my personal site is cleaner, faster, and ready for future growth. I’m excited to explore all the new possibilities with Astro, and I can’t wait to see where this new “era” takes me.

0 Likes on Bluesky
Likes:
- Oh no, no likes, how sad! How about you add one?
Comments:
- Oh no, no comments, how sad! How about you add one?